In the competitive world of e-commerce, the visual appeal of your online store can significantly influence customer engagement and sales. A well-designed store not only attracts visitors but also enhances the user experience, encouraging them to explore your products and, ultimately, make a purchase. Shopify, a leading e-commerce platform, offers a variety of themes to help store owners create visually appealing and functional online shops. Among these themes, Dawn stands out for its clean, modern design and flexibility. However, even with its impressive out-of-the-box features, there might be specific customization needs to align the theme more closely with your brand’s identity. One common request is centering the collection title and description, which can add a touch of elegance and improve content readability on your site.

The Dawn theme, known for its minimalist aesthetic and focus on product visualization, offers a solid foundation for a variety of e-commerce stores. Yet, personalizing your shop’s layout, such as adjusting the alignment of collection titles and descriptions, can make your site stand out and resonate more deeply with your target audience. This article aims to guide you through the process of customizing your Shopify store’s Dawn theme by centering the collection titles and descriptions. By following a few simple steps, you can enhance the visual harmony of your shop’s pages, contributing to a more polished and cohesive online presence.
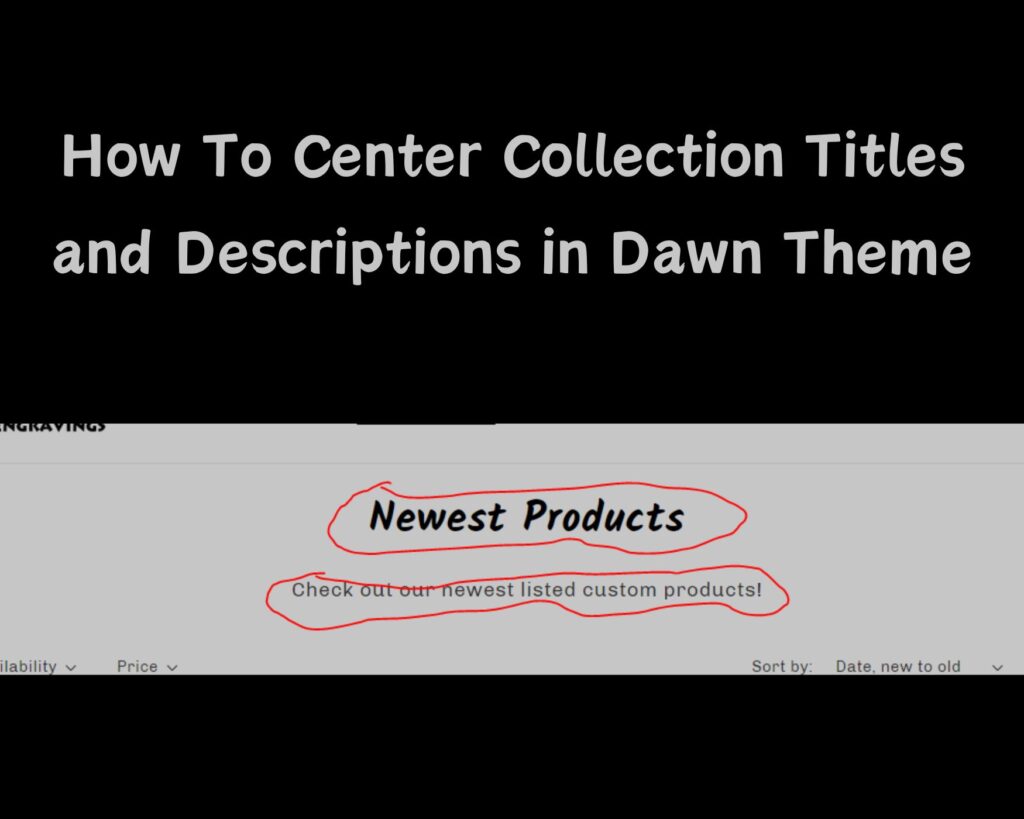
Basically what I needed to do was center the collection title and the collection description that appears at the top of your collection pages on my shopify store. It was hard to find much info on this but eventually was able to figure it out. Knowing which file I needed to edit was the main challenge. In this case of the Dawn Theme on shopify, I had to locate the Component-Collection-Hero.css file, once I found that, then adding my code at the bottom was not hard at all, and it fixed my issue!

Understanding the Dawn Theme
Before diving into customization, let’s take a moment to appreciate the Dawn theme’s design philosophy and its default layout features. Dawn is crafted with a focus on speed, flexibility, and creating an engaging shopping experience right out of the box. Its clean lines, ample white space, and emphasis on product imagery cater to a wide range of e-commerce businesses, from fashion to tech and everything in between. The theme is also mobile-first, ensuring your Shopify store looks great and functions smoothly across all devices, a crucial factor in today’s mobile-dominated shopping landscape.
The role of collection titles and descriptions in the Dawn theme is to guide visitors through your store’s various product offerings efficiently. These elements help to categorize products, making it easier for customers to find what they’re looking for. By default, the Dawn theme aligns these titles and descriptions to the left, which fits well with its overall minimalist aesthetic. However, center alignment can often provide a more balanced look, especially for stores aiming for a chic or sophisticated vibe.

Preparing for Customization
Before we proceed with customizing the Dawn theme, it’s crucial to back up your current Shopify theme. This precautionary step ensures that you can easily revert to the original design should you need to undo the changes or encounter any issues during customization. Shopify’s theme editor offers a straightforward way to duplicate your theme, creating a safe backup before you begin making modifications.
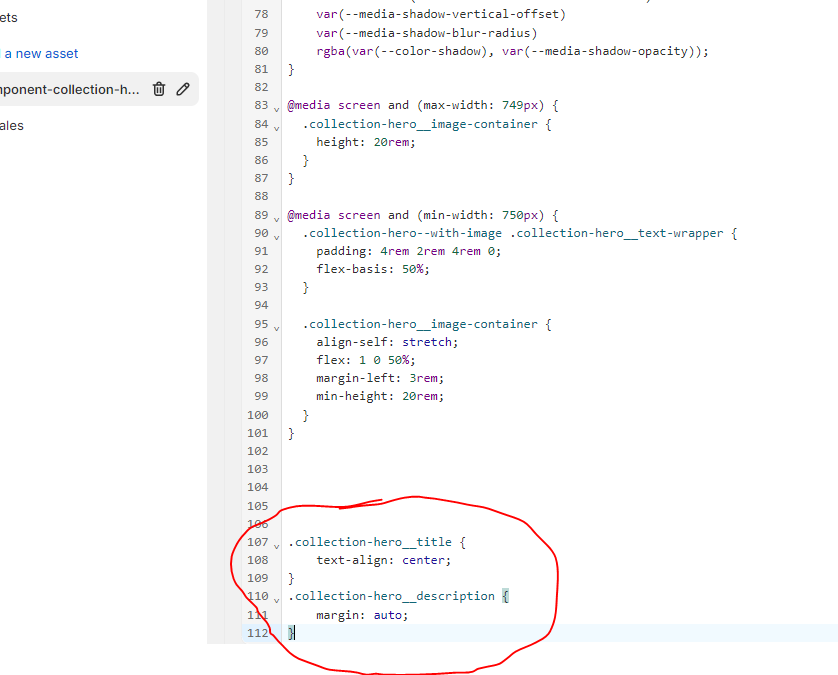
Once you have your backup ready, the next step is to locate the correct CSS file for customization, specifically the component-collection-hero.css file. This file controls the styling of the collection hero section, including the title and description elements we aim to center.
Step-by-Step Guide to Centering Titles and Descriptions
Here’s a simple guide to centering the collection titles and descriptions in your Shopify store’s Dawn theme:
Access the Shopify Theme Editor: From your Shopify admin dashboard, go to Online Store > Themes. Find your current Dawn theme and click on the “Actions” dropdown menu, then select “Edit code.”
Navigate to the CSS File: In the code editor, look for the Assets folder and click to expand it. Find the component-collection-hero.css file and click on it to open the CSS file in the editor.
Add the Custom CSS Code:
.collection-hero__title {
text-align: center;
}
.collection-hero__description {
margin: auto;
}Save Your Changes: After adding the CSS code, click “Save” to apply the changes to your theme.
Review Your Updated Layout: Visit your store’s frontend and navigate to a collection page to see the updated alignment. The collection titles and descriptions should now be centered, providing a more balanced and visually appealing look.
This customization not only enhances the aesthetics of your Shopify store but also aligns with best practices for creating a user-friendly shopping experience. For more insights into maximizing your Shopify store’s potential and further customizing your online presence, consider exploring stories of success and innovation, such as this inspiring journey of earning big with digital downloads, which highlights the power of thoughtful customization and strategic planning in achieving online business success.
By following these steps, you can easily customize your Dawn theme to better reflect your brand’s style, making your Shopify store not just a place to shop, but a memorable part of your customers’ online experience.

Additional Customization Tips
After successfully centering your collection titles and descriptions, you might feel inspired to further customize your Shopify store to better match your brand identity and enhance the shopping experience for your visitors. The Dawn theme, with its flexibility and clean design, offers ample opportunity for personalization. Here are some additional tips to consider as you continue to refine your online store:
- Experiment with Typography: Changing font styles, sizes, and weights can dramatically alter the look and feel of your store. Consider customizing your typography to better reflect your brand’s personality. Shopify’s theme editor allows you to easily adjust these settings.
- Adjust Color Schemes: Colors play a crucial role in branding and can influence a customer’s perception of your store. Modify the Dawn theme’s default color scheme to align with your brand colors, creating a cohesive visual experience across all pages.
- Utilize High-Quality Images: The visual impact of your products and promotional images can be the difference between a browser and a buyer. Ensure all images are high-resolution and styled consistently to maintain a professional appearance.
- Improve Navigation: A well-organized navigation menu can enhance the usability of your store, making it easier for customers to find what they’re looking for. Consider simplifying your menu structure or adding a mega menu for stores with extensive product categories.
- Incorporate Social Proof: Customer reviews, testimonials, and user-generated content can significantly boost trust and conversions. Explore ways to integrate social proof into your product pages and across your site.
- Optimize for Mobile: With an increasing number of consumers shopping on their smartphones, ensuring your store is mobile-friendly is crucial. Regularly test your site on various devices and browsers to ensure a seamless shopping experience.
- Leverage Shopify Apps: The Shopify App Store offers a wide range of plugins that can add functionality and enhance the aesthetics of your store. From advanced product filters to personalized recommendation engines, there’s likely an app to meet your specific needs.
- Keep SEO in Mind: Search engine optimization is essential for driving organic traffic to your store. Ensure your customizations, including image alt texts and meta descriptions, are optimized for search engines.
By taking the time to customize your Shopify store beyond the basics, you can create a unique and memorable brand experience that resonates with your target audience. While the process may require some trial and error, the result is a more engaging and effective online store that stands out in the competitive e-commerce landscape.
As you explore the possibilities of customization, remember to regularly test and gather feedback to understand what works best for your customers. Your Shopify store is a dynamic platform that can evolve with your business, and ongoing refinement is key to long-term success.
As an Amazon Associate we earn from qualifying purchases through some links in our articles.