In the digital realm of blogging, particularly for those hosted on WordPress using the Astra theme, the presentation of your content is just as crucial as the content itself. A clean, well-organized layout not only captivates your audience but also enhances the readability of your posts, ensuring that your readers stay engaged from start to finish. Among the various elements that make up a blog post, code blocks present a unique aesthetic challenge, especially when the rest of your content is centered. While centered text can add to the visual appeal of your narrative or explanatory text, code blocks, when centered, can detract from the user experience. They disrupt the natural flow of reading and can make the code harder to follow or apply.

Recognizing the need for a solution, I ventured into the realm of custom CSS within my WordPress Astra theme. My goal was straightforward: to ensure that all code blocks within my posts remained left-aligned. This alignment is not just a nod to the traditional way code is presented in development environments; it’s about maintaining the integrity and usability of these blocks. The readability of code is paramount, and by aligning these blocks to the left, I aimed to mirror the environment where code is typically written and viewed.
The journey to achieving this was through a snippet of CSS code added to my Astra theme’s Additional CSS field. This not only solved the alignment issue but also enhanced the overall aesthetics of the code blocks by introducing a subtle border, making them stand out against the rest of the content. In this article, I will share this CSS solution that not only addresses the left alignment of code blocks but also beautifies them, ensuring they complement the centered text of blog posts while maintaining their distinct, readable nature.
The Aesthetic Challenge of Centered Content
Centered content, with its symmetrical balance, often brings an element of elegance and formality to blog posts. It draws readers in, creating a visually appealing experience that can make narratives and discussions feel more engaging. However, this aesthetic choice doesn’t always serve all types of content equally. Specifically, code blocks—a staple in tech and development blogs—can lose their clarity and readability when centered.
In the world of programming and coding, the structure and alignment of code are not just about aesthetics; they are integral to understanding the code’s function and flow. Developers and programmers are accustomed to seeing code left-aligned, as this is how most development environments present it. When a blog’s layout centers all content, including code blocks, it can make these segments harder to read and comprehend. This misalignment can deter readers who are there to learn and apply the knowledge you’re sharing, potentially impacting the effectiveness of your educational content.
Moreover, centered code blocks can disrupt the visual hierarchy of your post. While headings, paragraphs, and images might look great centered, code blocks require a different treatment to stand out as distinct elements. They need to be immediately recognizable as something to be interpreted differently from the rest of the text—a practical, usable snippet of information rather than a part of the narrative.
This challenge led me to explore custom CSS solutions within my WordPress Astra theme. My aim was not just to improve the readability of code blocks by left-aligning them but also to ensure that this adjustment did not detract from the overall design ethos of my blog. The solution needed to be subtle enough to integrate seamlessly with the centered content, yet distinct enough to make the code blocks visually accessible and aligned with standard coding practices.

Why Left-Align Code Blocks?
The decision to left-align code blocks, while seemingly minor, is driven by a clear purpose: enhancing readability and maintaining the integrity of code presentation. This alignment is crucial for several reasons, all of which contribute to a better user experience for readers of your WordPress blog, especially if you’re utilizing the Astra theme for its clean and versatile design.
Readability and User Experience
Code blocks are more than just text; they are structured instructions that computers follow to perform tasks. The alignment of these blocks affects how easily readers can understand and use the code. Left-aligning ensures that the structure of the code is preserved, mirroring the format seen in development environments. This familiarity helps readers quickly grasp the code’s logic and syntax, making the learning process smoother and more intuitive.
Aesthetic Consistency with Development Standards
In development environments, code is universally presented as left-aligned. This standard practice is not arbitrary; it supports the logical structure and hierarchy of code, from indentation to nesting. By aligning code blocks to the left on your blog, you adhere to these unwritten standards, providing a consistent experience for readers who are likely accustomed to coding in such environments.
Visual Distinction
When the rest of your blog content is centered, left-aligning code blocks creates a visual distinction. This differentiation is vital—it signals to readers that they are looking at something meant for a different kind of engagement. Unlike narrative text that flows from one paragraph to the next, code blocks are meant to be analyzed, understood, and often copied. Their distinct alignment serves as a visual cue, setting them apart from the surrounding content.
Introduction to Custom CSS for Astra
The Astra theme for WordPress is celebrated for its flexibility and ease of customization. However, adjusting specific elements like code block alignment requires delving into custom CSS. For those unfamiliar, CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML. By adding custom CSS to your Astra theme, you can override default styles and tailor the appearance of your site to match your unique vision.
The process involves writing a few lines of CSS code that specifically target the code blocks within your posts. This customization not only aligns the blocks to the left but can also enhance their appearance with additional styling, such as background color and border adjustments. The beauty of this approach is its simplicity and the immediate impact it has on the readability and visual appeal of your technical content.
Step-by-Step Guide: Implementing the Custom CSS
Customizing your Astra theme to left-align code blocks and enhance their appearance with a border is a straightforward process. By adding a snippet of CSS to your theme, you can achieve a cleaner, more professional look for your code snippets. Here’s how to do it:
Accessing the Additional CSS Field in Astra
First, log in to your WordPress dashboard. Navigate to Appearance > Customize to open the WordPress Customizer. Here, you’ll find various settings to personalize your theme. Look for the “Additional CSS” section. This is where you’ll add your custom CSS code. The Additional CSS field allows you to write or paste CSS code that will directly affect your theme’s appearance.
Explaining the CSS Code
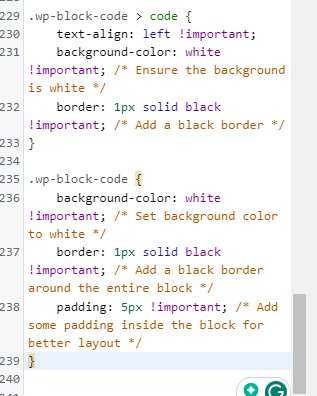
Before implementing the changes, let’s break down what each part of the CSS code does:
.wp-block-code > code {
text-align: left !important;
background-color: white !important; /* Ensure the background is white */
border: 1px solid black !important; /* Add a black border */
}
.wp-block-code {
background-color: white !important; /* Set background color to white */
border: 1px solid black !important; /* Add a black border around the entire block */
padding: 5px !important; /* Add some padding inside the block for better layout */
}.wp-block-code > code: This selector targets the actual code within the block. It sets the text alignment to the left, changes the background to white, and adds a solid black border for clarity..wp-block-code: This selector targets the whole code block container. It ensures the background is white and adds a black border around the block, similar to the inner code. The padding improves the layout by providing space between the code and the border.
Adding the Custom CSS Code
In the “Additional CSS” section of the Customizer, copy and paste the CSS code provided above. This code ensures all code blocks within your posts are left-aligned, have a white background, and are enclosed in a black border, making them visually distinct and easier to read.
Save Your Changes
After pasting the code, click the “Publish” button at the top of the Customizer. This action applies the changes to your site. It’s important to preview your site and ensure the code blocks appear as expected. If necessary, you can adjust the CSS further to match your specific design preferences.
Review Your Updated Layout
Navigate to a blog post containing a code block to see the effect of your changes. You should notice that the code is now left-aligned, with a clean white background and a defined black border, enhancing both readability and aesthetics.
By following these steps, you’ve successfully customized the presentation of code blocks in your WordPress site using the Astra theme. This adjustment not only improves the visual consistency of your posts but also aligns with best practices for displaying code, making your content more accessible and engaging for readers.

Common Questions and Answers
As we wrap up our guide on customizing code blocks in WordPress using the Astra theme, let’s address some common questions you might have. This section aims to provide further clarity and help you make the most out of your website’s design adjustments.
Will these CSS changes affect my website’s loading speed?
No, the CSS changes described in this guide are minimal and should not have any noticeable impact on your website’s loading speed. CSS is designed to be a lightweight way to style web pages, and the modifications we’ve implemented are standard practices.
Can I apply similar CSS tweaks to other WordPress themes?
Yes, the principles of custom CSS can be applied across different WordPress themes. However, the specific CSS selectors might vary based on the theme’s structure. You’ll need to inspect the code or consult the theme’s documentation to identify the correct selectors for customizing code blocks or other elements.
What if I want to change the border color or style?
Customizing the border color and style is straightforward. In the CSS code provided, you can replace black in the border property with any color of your choice, using either color names or hex codes. For style variations, solid can be changed to other styles like dotted, dashed, or double, depending on the look you’re aiming for.
Can these customizations be reverted?
Absolutely. If you decide that you prefer the original styling, you can simply remove or comment out the custom CSS from the “Additional CSS” section in the Customizer. This action will revert the code blocks to their default styling as per the Astra theme’s original design.
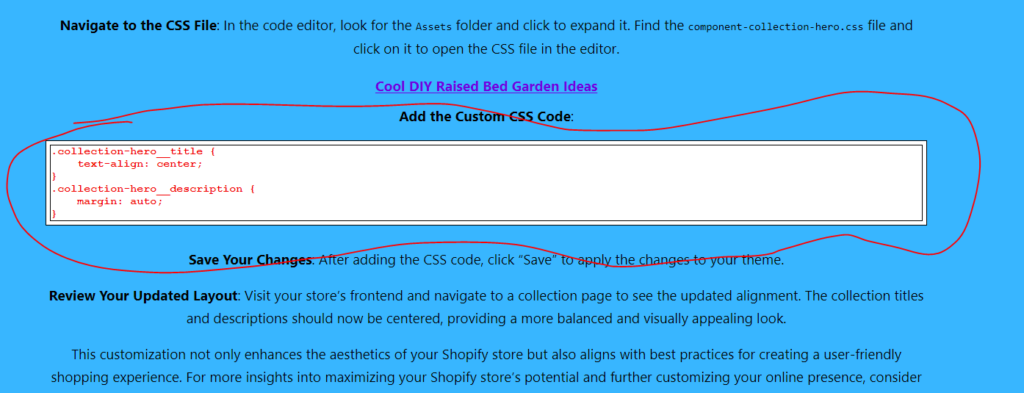
Where can I learn more about customizing Shopify themes?
For those interested in customizing Shopify themes, including centering collection titles and descriptions as seen in the Dawn theme, I recommend reading through this insightful article. It provides a comprehensive guide on making similar adjustments in Shopify, enhancing the cohesion and visual appeal of your online store.
By addressing these queries, I hope to have clarified any uncertainties you may have about implementing and adjusting the custom CSS for your WordPress site using the Astra theme. Remember, the beauty of web design lies in its flexibility and the endless possibilities for personalization. Whether you’re refining the look of code blocks or undertaking more significant design overhauls, the key is to experiment and find what works best for your site and your audience.
As an Amazon Associate we earn from qualifying purchases through some links in our articles.