In today’s digital marketplace, the visual content you create and display on your Shopify store plays a crucial role in attracting and engaging customers. High-quality images not only showcase your products but also elevate your brand’s perceived value. However, this valuable content is vulnerable to unauthorized use and theft, with image theft being a common concern among online retailers. Particularly for stores selling digital products, where images can be a direct representation of the products themselves, protecting this content becomes paramount. If you sell digital products for example, you do not want anyone getting to download your digital images that you sell, and then resell them when you are clearly charging for them right? Well, lets at least make it harder for them to do this! I will show you how.
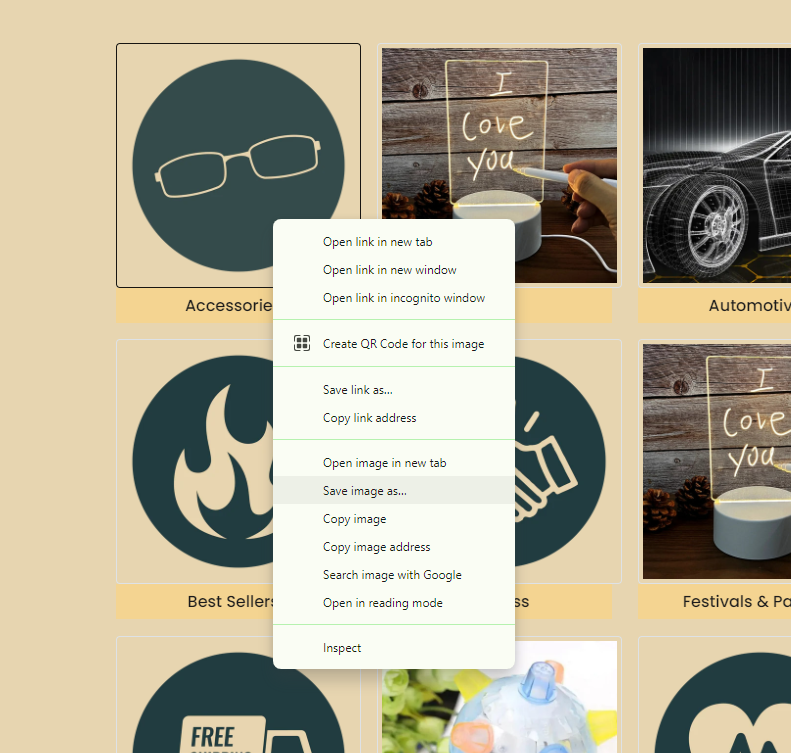
One of the simplest yet effective methods to deter casual image theft is by disabling the right-click function on your website. While it’s true that this method cannot prevent all forms of content theft—screenshotting, for instance—it can significantly reduce the ease with which your images can be saved directly from your site. Disabling right-click can act as a first line of defense, discouraging users from easily downloading your images without permission. This article will guide you through the process of implementing a straightforward piece of code to disable right-clicking on your Shopify store, helping to protect your images and your intellectual property.

Implementing the Right-Click Disable Code
Protecting your images on Shopify by disabling the right-click functionality is a straightforward process that involves adding a small piece of JavaScript code to your site. This method doesn’t require extensive technical knowledge and can be implemented quickly. Here’s how you can add this protective measure to your Shopify store:
Step 1: Access Your Shopify Theme Code
First, log in to your Shopify admin dashboard. Navigate to “Online Store” and then “Themes.” Find the theme you’re currently using and want to edit. Click on the “Actions” dropdown menu associated with your theme, then select “Edit code.” This action will take you to the code editor for your theme.
Step 2: Locate the theme.liquid File
Within the code editor, you will see a list of files and folders that make up your Shopify theme. Look for the theme.liquid file under the “Layout” folder. This file acts as the master template for your Shopify store, and any code added here will apply globally to your site. Click on the theme.liquid file to open it in the editor.
Step 3: Insert the Disable Right-Click Code
Scroll through the theme.liquid file until you find the closing </head> tag. Right before this tag, you’ll want to insert the following JavaScript code snippet:
<script>
window.oncontextmenu = function () { return false; }
</script>This code effectively disables the right-click context menu across your Shopify store, making it more difficult for users to save images directly from your site.
Step 4: Save Your Changes
After inserting the code snippet, be sure to save your changes by clicking the “Save” button at the top right of the code editor. It’s a good practice to review your site after making this change to ensure everything functions as expected and that the right-click has been successfully disabled.
By completing these steps, you’ve added an additional layer of protection to your Shopify store, safeguarding your images from easy theft through right-clicking. This method is a simple yet effective way to deter unauthorized downloads and use of your visual content.

Now, what about mobile devices though?
I also have to figure out a code to prevent users from long pressing and getting a download option to save images on mobile devices, which is important because most users these days are on mobile devices, instead of desktops. This code below will take care of desktop and mobile image saving.
<style>
/* Disable image download on mobile devices */
img {
-webkit-touch-callout: none; /* Disable callout, image will not show a menu on long press */
pointer-events: none; /* Disable all pointer events */
}
</style>
<script>
// Prevent right-click on desktop devices
window.oncontextmenu = function () { return false; }
</script>Additional Measures for Protecting Your Content
While disabling right-click functionality on your Shopify store is a useful step in protecting your digital images, it’s important to recognize that it’s not a foolproof solution. Tech-savvy individuals may still find ways to bypass this protection, such as taking screenshots or accessing image files directly through browser tools. Therefore, it’s crucial to adopt a multi-layered approach to content protection. Here are additional strategies to consider:
Use Watermarks
Adding watermarks to your images is a visual way to claim ownership, making it less appealing for others to use without permission. While it may not prevent theft entirely, it ensures that your brand remains associated with the image, regardless of where it appears. Watermarks should be placed thoughtfully to avoid detracting from the image’s appeal while still being visible enough to serve their purpose.
Opt for Low-Resolution Images
For display purposes on your website, consider using lower-resolution images. These images can still provide customers with a clear view of
are less suitable for unauthorized use due to their lower quality. When someone attempts to enlarge or print these images, they will likely encounter pixelation or quality degradation, making them less desirable for theft. Ensure the balance between protecting your images and maintaining enough quality for your customers to make informed purchasing decisions.
Leverage Copyright Notices
Clearly stating the copyright status of your images can act as a deterrent to potential image thieves. Include copyright notices in your website’s footer or on specific pages where images are prevalent. This notice should remind visitors of the legal implications of unauthorized use or reproduction of your website’s content.
Implement Advanced Technical Measures
For those with access to technical resources, consider implementing more sophisticated measures such as disabling hotlinking, which prevents other websites from embedding your images, or using advanced scripts that block image downloading through browser tools. These methods require a deeper understanding of web development and may necessitate professional assistance.
Educate Your Audience
Sometimes, the act of image theft stems from a lack of awareness rather than malicious intent. Educating your customers and website visitors about the value of your work and the consequences of copyright infringement can foster a community that respects intellectual property rights. Consider adding an FAQ or information section on your site addressing how your images may be used legally.
By combining these strategies with disabling right-click functionality, you can significantly enhance the protection of your digital content on your Shopify store. Remember, the goal is not just to prevent theft but to create an environment where your creative work is respected and valued. While it’s challenging to eliminate the risk of content theft entirely, these measures can help deter casual thieves and signal to all visitors that you are proactive about protecting your intellectual property.

As we explore various strategies to protect and enhance the presentation of our digital content, it’s clear that customization plays a pivotal role in creating a secure and visually appealing online presence. The techniques discussed in this article are just a part of a broader spectrum of customization options available to website owners. To further expand your knowledge and skills in website customization, particularly in safeguarding and aesthetically enhancing your site, I recommend exploring related topics that delve into the nuances of web design and content protection.
One such valuable resource is the article “Mastering CSS: How to Left-Align Code Blocks with Astra on WordPress”. This guide complements our discussion by diving into the specifics of using CSS to adjust the layout of code blocks within WordPress blogs. For those who manage both a Shopify store and a WordPress blog, understanding how to manipulate CSS for content presentation can be incredibly beneficial. It not only improves the readability of technical content but also ensures that your website maintains a consistent and professional look across different platforms.
Similarly, the article “Center the Collection Title and Description on Shopify’s Dawn Theme” provides insights into customizing Shopify themes to enhance user experience. Just as disabling right-click helps protect your images, centering collection titles and descriptions can significantly impact the visual dynamics of your Shopify store. This guide offers a step-by-step approach to making nuanced adjustments within the Shopify platform, reinforcing the importance of thoughtful design in achieving an engaging and secure online store.
Both articles underscore the importance of customization in website management—whether for aesthetic improvements, enhancing user experience, or protecting content. By applying the principles and techniques outlined in these guides, you can take greater control over the presentation and security of your online content. Whether you’re adjusting code block alignment in WordPress, modifying Shopify theme layouts, or implementing security measures to protect your images, each step you take contributes to a more robust and appealing digital presence. Together, these resources offer a comprehensive toolkit for website owners looking to elevate their online platforms while safeguarding their valuable digital assets.
As an Amazon Associate we earn from qualifying purchases through some links in our articles.