In the visually driven world of online retail, the presentation of your Shopify store can significantly influence customer experience and sales. As a store owner, you understand the importance of detailed product descriptions for SEO and customer information. However, these necessary details can sometimes clutter your collection pages, detracting from the overall aesthetics and shopper engagement. The key is to strike a balance between providing essential information and maintaining a sleek, uncluttered storefront.
Enter the world of CSS (Cascading Style Sheets)—a powerful tool that allows you to customize and control the look of your website without altering the foundational content. By applying simple CSS tweaks, you can hide bulky descriptions on your collection pages, ensuring they don’t overwhelm the visual appeal of your products. This strategy keeps the necessary information accessible for search engines while streamlining the user experience for your customers.
This article will introduce you to a straightforward CSS solution for hiding descriptions on your Shopify collection pages. Whether you’re aiming to enhance the visual flow of your site or simply looking to create a more engaging shopping environment, this guide will walk you through the process, step by step. Let’s dive into how you can leverage CSS to refine your store’s aesthetics and make your collection pages shine.

The Challenge of Bulky Descriptions
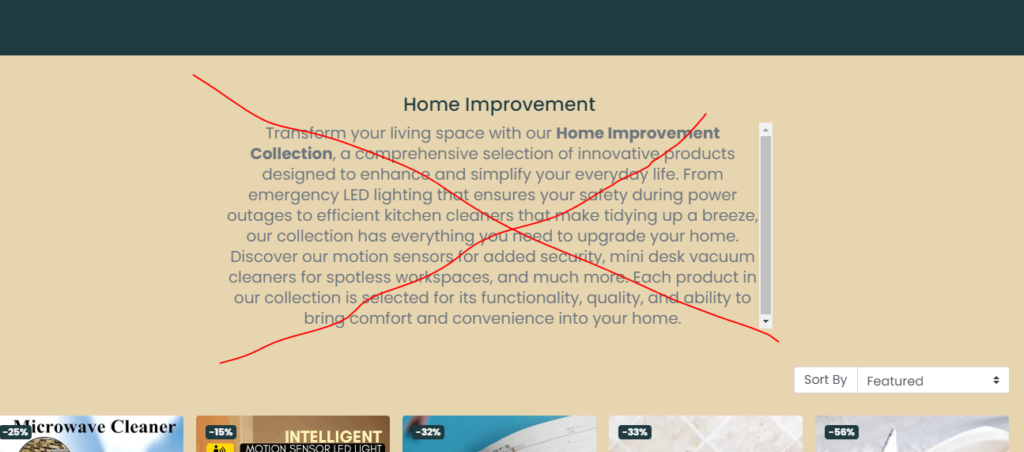
Shopify store owners often face a common dilemma: how to provide detailed product descriptions that are SEO-friendly and informative while keeping the collection pages clean and attractive. Extensive descriptions are essential for informing customers and improving search engine rankings, yet they can make the pages look cluttered and overwhelming. This clutter can distract shoppers from the products themselves, potentially affecting their shopping experience and decision-making process.
Impact on Aesthetics and User Experience
Bulky descriptions can disrupt the visual harmony of a Shopify collection page, making it difficult for customers to navigate and find what they’re looking for. A page crowded with text can slow down the browsing experience, leading to frustration and possibly driving potential customers away. In contrast, a clean and well-organized page focuses the shopper’s attention on the products, making it easier for them to evaluate their options and make a purchase decision.
Balancing Detailed Descriptions and Sleek Design
While it’s crucial to include comprehensive product descriptions for the reasons mentioned, store owners must find a way to balance this need with the desire for a streamlined, visually appealing site. The challenge lies in achieving this balance without sacrificing the quality of information or the aesthetic appeal of the store. Fortunately, CSS offers a practical solution to this issue by allowing store owners to hide bulky descriptions from the immediate view, thus maintaining the sleek appearance of their collection pages while keeping the content accessible for SEO purposes.

Understanding the CSS Solution
CSS, or Cascading Style Sheets, is the language used to describe the presentation of HTML pages, including colors, layout, and fonts. It allows you to create a more engaging and personalized user experience on your Shopify store. Specifically, CSS can be utilized to hide certain elements, like bulky product descriptions on collection pages, that may otherwise detract from the user experience and store aesthetics.
How CSS Works
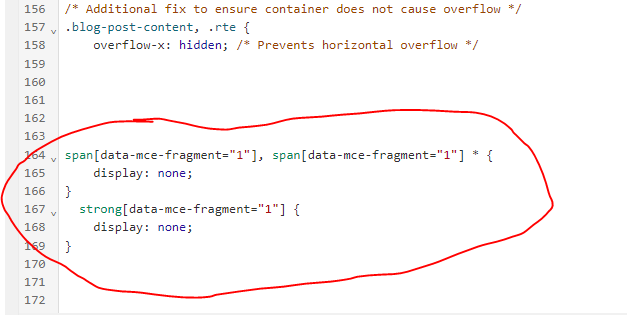
CSS operates by selecting HTML elements based on their attributes and defining how those elements should be displayed on a webpage. For instance, to hide bulky descriptions that use standard <span> or <strong> tags, you would use CSS rules that target these elements and set their display property to ‘none’. This effectively makes them invisible on the webpage, without removing the content from the HTML code itself. This method ensures that while the descriptions are not immediately visible to the user, they remain accessible to search engines for SEO purposes.
Implementing CSS in Shopify
To apply custom CSS to your Shopify store:
Access the Shopify Admin Panel: Navigate to the ‘Online Store’ section and select ‘Themes’.
Edit the Theme Code: Find the theme you want to edit, click ‘Actions’, and then ‘Edit code’.
Locate the CSS File: Look for a file named theme.scss.liquid or base.css in the ‘Assets’ directory. This is where you’ll add your custom CSS code.
span[data-mce-fragment="1"], span[data-mce-fragment="1"] * {
display: none;
}
strong[data-mce-fragment="1"] {
display: none;
}
Save Changes: After adding your CSS, save the file and preview your theme to ensure the changes are applied correctly.
Sometimes…. These other codes may need to also be added such as hiding simple paragraph text you would add this also
p[data-mce-fragment="1"],
p[data-mce-fragment="1"] * {
display: none;
}You possibly have a list-style text then you would need to add this code also
li[data-mce-fragment="1"],
li[data-mce-fragment="1"] * {
display: none;
}You may also need to hide some headings, if you use any headings in the descriptions you also need to hide, you can add this and adjust the H4 to any size you want to remove in the code
h4[data-mce-fragment="1"] {
display: none;
}
Testing and Adjusting
After implementing your CSS changes, it’s crucial to test your site thoroughly. Check different pages and product listings to ensure descriptions are hidden as intended and that the overall layout and functionality of your site are unaffected. If you encounter any issues or the results aren’t as expected, you may need to adjust your CSS code or consult with a professional web developer for further assistance.
By understanding and applying CSS strategically, you can enhance the user experience on your Shopify store, creating a cleaner, more focused shopping environment that highlights your products while keeping essential SEO content intact.

Best Practices for Using CSS on Shopify
While custom CSS can greatly enhance your Shopify store’s aesthetics and functionality, it’s important to follow best practices to ensure your site remains fast, responsive, and easy to manage. Here are some tips for using CSS effectively on your Shopify site, along with resources for further learning and inspiration.
Keep Your Code Clean and Organized
Maintaining clean and organized CSS code is crucial for easy updates and troubleshooting. Comment your code to denote sections or specific functionalities, making it easier for you or other developers to make changes in the future. This practice ensures your site remains adaptable and maintainable.
Test Across Different Devices and Browsers
Ensure your Shopify store provides a consistent experience across various devices and browsers. After implementing CSS changes, such as hiding descriptions on collection pages, preview your site on mobile, tablet, and desktop devices, and test with different browsers to catch and correct any inconsistencies.
Utilize Shopify’s Theme Customization Options
Before diving into custom CSS, explore Shopify’s built-in theme customization options. Many themes offer extensive settings for adjusting the look and feel of your store, which might fulfill your needs without additional coding.
Continuously Learn and Explore
The world of web design and CSS is always evolving. Stay informed about the latest trends, techniques, and best practices by exploring reputable resources. For those interested in diving deeper into CSS customization, consider learning how to left-align code blocks with Astra on WordPress, as discussed in Mastering CSS: How to Left Align Code Blocks with Astra on WordPress. This knowledge can be invaluable for customizing blog sections or informational pages on your Shopify site.
Additionally, for Shopify store owners using the Dawn theme, understanding how to center the collection title and description can significantly improve page aesthetics. Center the Collection Title and Description on Shopify’s Dawn Theme offers a step-by-step guide for achieving this with CSS.
Prioritize User Privacy and Security
As you customize your Shopify store, remember the importance of user privacy and security. For instance, it’s crucial to be aware that your phone tracks everywhere you’ve been. To learn more about managing and deleting location data, Your Phone Tracks Everywhere You’ve Been: See and Delete It provides insightful information on this topic, reminding us of the broader considerations when managing digital platforms.
Implementing custom CSS in your Shopify store, such as hiding bulky descriptions on collection pages, can significantly enhance your site’s user experience and aesthetic appeal. By following the step-by-step guide provided and adhering to best practices, you can create a more engaging and professional online presence. Remember, the goal is to improve your store without compromising on speed, responsiveness, or user privacy. As you continue to refine your Shopify site, keep exploring and learning to make the most of your online business.
As an Amazon Associate we earn from qualifying purchases through some links in our articles.