
What Are H Tags and Why Are They Important?
In the vast landscape of web design and content creation, H tags serve as the essential signposts that guide both visitors and search engines through the pages of your website. Just as road signs help drivers navigate to their destinations, H tags help readers and search algorithms understand the structure and hierarchy of the information presented on your webpage.
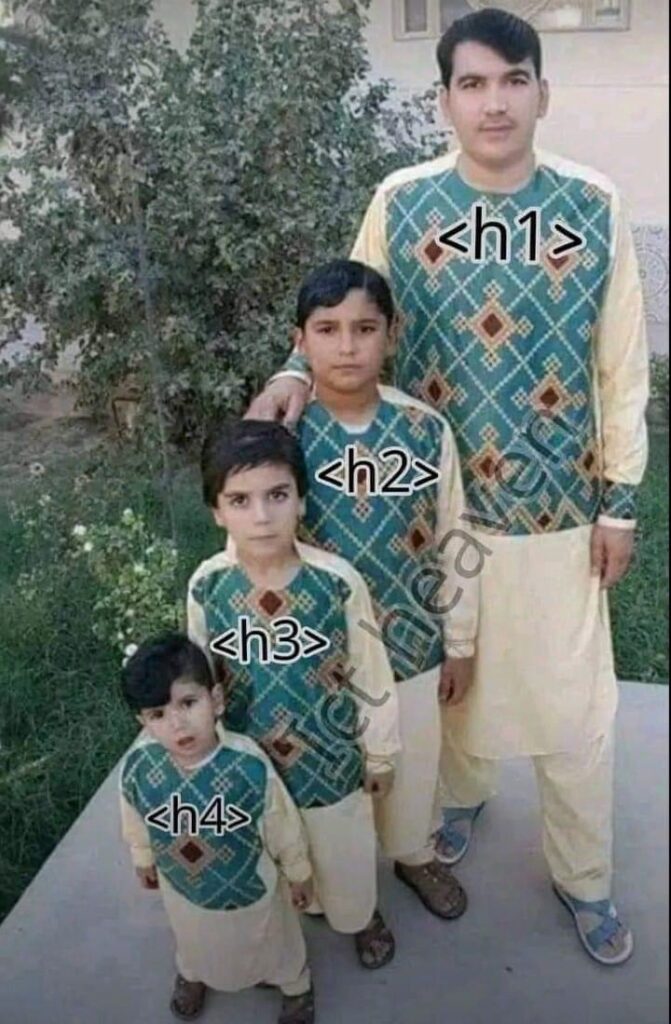
H tags, ranging from H1 to H6, categorize content into a clear, organized format, making it easier for users to skim and locate the information they need. For search engines, these tags provide insights into the content’s context and relevance, influencing how well your site ranks in search results. The proper use of H tags is not just a best practice in SEO; it’s a fundamental component of user-friendly web design.
However, despite their critical role, many websites still overlook the proper implementation of H tags, leading to missed opportunities in SEO performance and user engagement. Understanding how to effectively use H tags can transform your content from a mere collection of paragraphs to a well-structured article that appeals to both humans and search engines alike. Let’s explore how these simple yet powerful tools can elevate your website’s clarity and accessibility.
How Should You Use the H1 Tag on Your Website?
The H1 tag on your website plays a pivotal role, akin to the title of a book. It’s the first thing that both users and search engines encounter that tells them what the main topic of the page is about. Here’s how you should approach crafting your H1 tags to maximize their effectiveness:
Use a Clear, Descriptive Title
Your H1 should clearly reflect the content of the page. It needs to be concise yet descriptive enough to give visitors and search engines a good idea of what the page content involves. Think of it as your chance to make a first impression—make it count!
Ensure Uniqueness Across Your Site
Each page on your website should have a unique H1 tag. This uniqueness helps avoid confusion for search engines and users, ensuring that each page is distinct and can be indexed properly for relevant queries.
Position It Prominently
Typically, the H1 tag should be placed at the top of the page to emphasize its importance. This placement also aligns with how people naturally browse web pages, often reading from the top down.
By adhering to these best practices, your H1 tags can effectively guide visitors through your site content while boosting your SEO by clarifying the page’s focus for search engines.
What Is the Role of H2 Tags in Content Organization?
Just below the H1 tag in the hierarchy comes the H2 tag, acting like chapter titles in a book. These tags play a crucial role in breaking down the main topic into digestible sections, making it easier for readers to navigate through detailed content. Here’s how effectively using H2 tags can enhance your webpage:
Break Content into Key Points
Use H2 tags to introduce the main points of your article or page content. This structuring helps readers scan your content and jump directly to the sections that interest them the most.
Improve SEO with Keywords
Incorporating relevant keywords into your H2 tags can also improve the page’s SEO. By using keywords that reflect the content of each section, you help search engines better understand and index your content, which can lead to improved search rankings.
Enhance Readability and Flow
Well-placed H2 tags contribute to a smoother reading experience by logically organizing the content. They help prevent overwhelming your visitors with large blocks of text, instead providing a clear path through the material that aids comprehension.
Incorporating H2 tags effectively ensures that your content is not only easier to read but also performs better in search engines, making your site more accessible to users and improving its online visibility. By understanding and implementing these tags correctly, you can significantly enhance the user experience and SEO performance of your website.
How Can H3 and H4 Tags Enhance Content Readability?
Moving further down the hierarchy, H3 and H4 tags serve as the subheadings that refine and detail the information under your H2 sections. Think of them as sub-chapters within each main chapter of your content, offering an even more granular breakdown of your topics. Here’s how H3 and H4 tags can significantly enhance the readability and structure of your webpage:
Provide Detailed Subdivisions
H3 tags are used to break down the content further under each H2 heading, offering readers more specific insights into each subsection. H4 tags go even deeper, organizing information within the H3 sections into distinct categories or points. This layering of information makes complex content more manageable and digestible for readers.
Facilitate Skimming and Scanning
Many web users prefer to skim content to quickly find the information that interests them. H3 and H4 tags make this process easier by clearly delineating topics and subtopics, allowing readers to navigate through sections rapidly without needing to read every word.
Enhance SEO by Highlighting Secondary Keywords
Just like H1 and H2 tags, H3 and H4 can also be optimized with secondary keywords relevant to the smaller topics within your content. This practice helps search engines understand the depth and breadth of your content, potentially boosting SEO performance for these nuanced topics.
Using H3 and H4 tags effectively ensures that even the most content-rich pages are easy to navigate and understand, enhancing user experience and supporting your SEO efforts by clearly outlining the structure of your information.
What Common Mistakes Should You Avoid with Heading Tags?
While heading tags are invaluable tools for structuring content and improving SEO, common missteps can undermine their effectiveness. Here’s what you should watch out for and how to avoid these pitfalls:
Skipping Heading Levels
One of the most frequent errors is skipping heading levels—for instance, jumping directly from an H1 to an H3 or H4. This can confuse both readers and search engines about the organization of your content. Always maintain a logical order in your heading hierarchy to ensure clarity.
Overusing Headings
While it might be tempting to break every few sentences into a new heading, excessive use of heading tags can disrupt the flow of your article and make it appear fragmented. Use headings judiciously to organize major points and maintain a balance of narrative and structure.
Using Headings for Styling Instead of Structure
Another common mistake is using heading tags simply to apply bold or larger text styles rather than to organize content. Always use CSS for styling purposes and reserve heading tags for structuring content. Misuse of heading tags can lead to SEO penalties, as it confuses the semantic structure that search engines rely on.
Neglecting SEO Opportunities
Each heading is an opportunity to boost your SEO through strategic keyword integration. Neglecting to include relevant keywords in your headings can result in missed opportunities to enhance your content’s visibility.
By avoiding these common errors, you can maximize the effectiveness of your heading tags, improving both user engagement and SEO. Proper use of headings not only guides your reader through the content but also signals to search engines the relevance and organization of your information, contributing to better indexing and higher rankings.
Enhancing Content Readability and Functionality with CSS
To further improve the structure and readability of your website, consider enhancing your CSS skills. For instance, mastering specific CSS techniques can significantly enhance your site’s aesthetics and functionality. Learn how to hide descriptions seamlessly in Shopify stores to maintain a clean and focused design through “Shopify Stores: Aesthetics Hide Descriptions with Simple CSS”. Additionally, aligning code blocks effectively on your WordPress site can be achieved by following the guide on “Mastering CSS: How to Left Align Code Blocks with Astra on WordPress”.
Leveraging Technology for Efficiency and Creativity
In today’s digital age, embracing technology can enhance productivity and unleash creativity. For those looking to deepen their understanding of artificial intelligence and its practical applications, consider exploring the “ChatGPT 100 Commands Guide: Master AI to Boost Productivity & Creativity”, a resource that provides valuable insights into leveraging AI tools effectively.
For creative professionals interested in intricate design work, the guide on “Mastering the Art of Layered Laser Designs from Simple SVG Files” offers techniques and tips to enhance your craft using SVG files.
Practical Applications of Recycled Materials
Embracing sustainability can also lead to innovative solutions in daily life. Discover how you can transform everyday objects into valuable items by turning an old blender into a useful tool in “Turning Trash into Treasure with an Old Blender”.
Smart Home Technology for Everyday Efficiency
For those looking to streamline their household chores, incorporating smart home technology can be a game-changer. Explore top recommendations for automated cleaning with “Roomba Robot Vacuums: Our Top Picks for a Cleaner Home”, which can help you choose the best robotic vacuum to keep your home spotlessly clean with minimal effort.
By integrating these resources, the article not only provides valuable information on using H tags but also offers readers practical tools and knowledge to enhance various aspects of their digital and daily lives. This approach enriches the content, making it more engaging and useful for the audience.
What Common Mistakes Should You Avoid with Heading Tags?
While heading tags are critical for organizing content and enhancing SEO, common missteps can detract from their effectiveness. Here’s what to watch out for to ensure your headings serve their intended purpose:
Skipping Heading Levels
One prevalent error is not maintaining a logical order by skipping heading levels, such as jumping from H1 directly to H3 or H4. This can confuse both users and search engines about the structure of your content. Always use headings sequentially to maintain clarity and hierarchy.
Overusing Headings
Using too many headings within a short section can make your content feel choppy and difficult to follow. Headings should be used to organize and highlight significant points, not to replace every paragraph break. Aim for a balance that enhances readability without overwhelming your audience.
Using Headings for Styling Purposes
It’s a common mistake to use heading tags simply to alter text appearance because they make text bold or larger. Instead, style your text using CSS. Misusing heading tags for styling can disrupt the HTML document’s semantic structure, which is pivotal for SEO and accessibility.
Ignoring SEO Opportunities
Each heading is an opportunity to incorporate relevant keywords that boost your page’s visibility. Neglecting to include keywords in your headings means missing out on optimizing your content for search engine rankings.
Integrating Advanced Content Strategies
To keep your content strategy dynamic and effective, it’s essential to stay updated with the latest in content management and SEO optimization techniques. Here are a few advanced strategies:
Regularly Update Your Content
Content isn’t static. Regular updates keep it relevant and can provide opportunities to improve or adjust your heading usage as your content evolves or as new SEO trends emerge.
Use Analytical Tools
Employ tools like Google Analytics to track how users interact with your content. Insights gained can guide how you structure your content and use headings to enhance user engagement and satisfaction.
Test Different Strategies
What works for one site might not work for another. Experiment with different heading structures and monitor how changes affect your traffic and user engagement. Continuous testing and adjustment can lead to a more refined content strategy.
Bringing It All Together
Mastering the use of H tags is more than a technical skill—it’s an art that enhances how visitors and search engines interact with your website. Properly utilized, H tags make your content accessible, readable, and engaging. They guide visitors through your narrative and strengthen your SEO efforts by clarifying the structure of your information.
By avoiding common mistakes and integrating advanced strategies, you can ensure that your use of H tags contributes positively to your site’s performance. Remember, like any tool, the effectiveness of H tags depends on how skillfully you use them. So, take the time to craft your headings thoughtfully and watch as they transform the garden of your content into an organized, flourishing landscape that attracts more visitors and helps them find exactly what they need.
As an Amazon Associate we earn from qualifying purchases through some links in our articles.